Te voy a hablar de GTMetrix, una potente herramienta para hacer test de velocidad a WordPress.
Supongo que ya sabrás lo importante que es que una web cargue rápida.
A nadie le gusta perder usuarios que se han aburrido de esperar o peor que eso, perder ventas porque la web no carga.
Así que necesitamos en qué estado se encuentra nuestra web.
¿Qué es GTMetrix?
GTMetrix es una herramienta que realiza un análisis completo de tu web para averiguar qué aspectos deberías de mejorar.
Analiza prácticamente todos los problemas que suele tener una página web o te ayuda a tener una idea de donde puede venir el problema.
Te muestra diferentes informes muy detallados y que incluso te los puedes descargar o enviarlos a alguien.
¿Para qué te puede servir GTMetrix?
GTMetrix es una buena herramienta que puedes usar para analizar tu web.
Te ayuda a detectar malas configuraciones en tu servidor como por ejemplo si tiene o no la compresión Gzip activada.
Podrás ver qué script externos son los que están ralentizando tu web.
Puedes detectar de muchas formas qué tipos de objetos frenan tu web como imágenes, plantillas, plugins, etc.
Podrás llevar un historial de como tu web va mejorando poco a poco.
Detecta cuánto tarda en cargar tu web desde diferentes localizaciones, cambiando un simple ajuste.
Y mucho más.
¿Para qué no sirve GTMetrix?
GTMetrix no sirve para analizar en móvil, sólo en escritorio.
Y desde que Google lanzó su cambio de algoritmo mobile-first indexing, la versión móvil es la que usa para analizar y posicionar.
Así que GTMetrix tómalo como una ayuda.
Por eso, yo me centro en explicar cómo optimizar WordPress para móviles paso a paso en mi libro WPO para WordPress o en WPOptimizers si también quieres tener soporte personalizado y aprender más sobre WordPress.
Analizando tu web
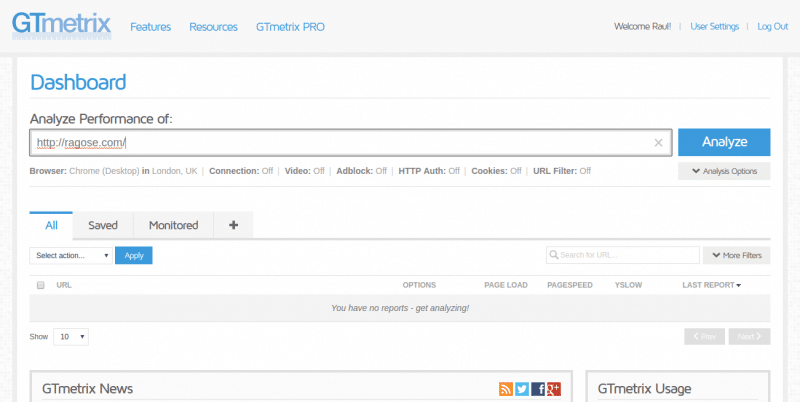
Lo primero que vamos a hacer es analizar tu web WordPress para ver como podemos mejorar su velocidad, así que entra en la web.
Tienes que saber que la aplicación es totalmente gratuita, así que no hará falta ni que te registres.
Pero yo sí te recomiendo que te registres, primero porque es gratis y segundo porque así podrás llevar un mejor control de como vas optimizando tu web.

Una vez que estamos registrados, vamos a realizar el análisis de nuestra web.
Así que desde la página principal, mete la dirección de tu web en el cuadro Enter URL to analize, dale al botón de Analize y espera un poco a que termine.

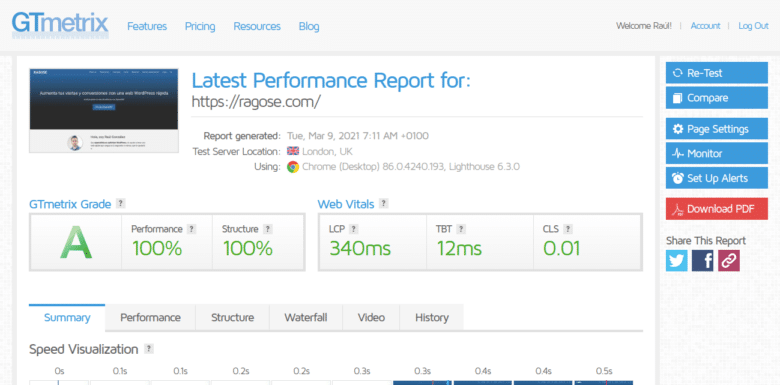
Aquí podemos ver diferentes áreas.
Por un lado tenemos la parte de arriba que nos indica la fecha y hora del reporte, el servidor, la localización y el navegador con el que se ha hecho el análisis.
Debajo tenemos los scores de Pagespeed y el de Yslow que nos dan una idea de la situación de la web.
Estos scores dependen de muchos aspectos, así no podremos hacernos ilusiones con conseguir el 100% en los dos.
Habrá webs que no pasen de 60% y que la velocidad sea adecuada, según lo que tengan.
Un ejemplo son las webs que tienen mucha publicidad y que llamas scripts externos.
Por mucho que intentemos mejorarlo, no hay manera de hacerlo a no ser que quitemos la publicidad.
A la derecha donde poner Page Details podremos ver el tiempo de carga de la web en Page Load Time, el peso de la web en Total Page Size y las peticiones o Request que hace.
Una petición o request es un archivo que llama y ejecuta y puede estar dentro o fuera de la web.
Una petición interna es por ejemplo una imagen como el logo y una externa puede ser llamar a las funciones de Facebook para mostrar nuestros seguidores.
A la derecha del todo podremos analizar de nuevo la web, comparar este reporte con otro, cambiar los ajustes del servidor, navegador y demás del análisis.
Debajo hay algunas opciones premium para monitorizar la web de forma programada, así que no podremos usarlas.
Pero la que nos interesa es la de descargar en análisis desde Downloads PDF.
Ahora que hemos visto la parte de arriba, verás abajo las pestañas que vamos a analizar con detenimiento.
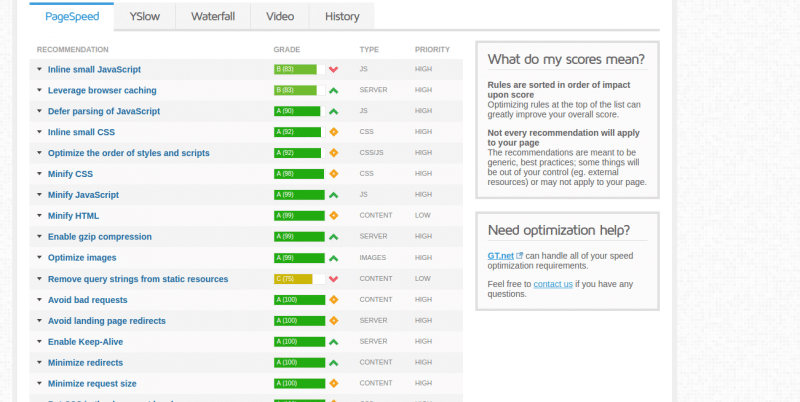
Pestaña Pagespeed

PageSpeed es un servicio de Google que te da muchas pistas de como optimizar tu web.
GTMetrix lo inserta y te ayuda a mejorar muchas cosas.
Te dejo un listado de las más comunes:
Enable gzip compression
Esto es porque tu hosting no tiene activado Gzip, así que la solución es hablar con ellos.
Lo malo de esto es que no todos los hostings lo tienen, así que lo suyo es irte a uno que lo tenga.
Leverage browser caching
El hosting no está optimizado para que el contenido se cachee.
Defer parsing of JavaScript
Este error sale porque tu web carga muchos archivos Javascript en la cabecera.
La solución ya depende de cada web.
Optimize images
Te indica que las imágenes que usas no están optimizadas, así que lo suyo es usar algún plugin como WP Smush para ello.
Serve scaled images
Este error puede ocurrir porque la plantilla no sirve las imágenes en el tamaño correcto o porque hemos cambiado la plantilla hace poco y no hemos realizado la regeneración de la miniaturas.
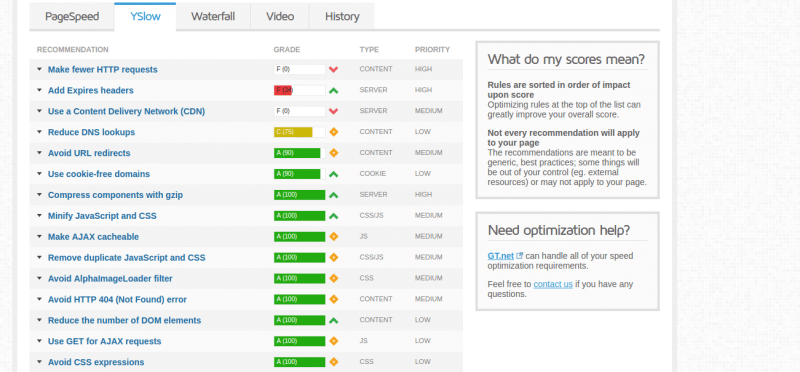
Pestaña Yslow

En la pestaña de Yslow podremos ver información que también se muestra en la pestaña de Pagespeed
Pero también hay mucha que solo podremos encontrarla en esta.
Dentro de los errores más comunes tenemos:
Use a Content Delivery Network (CDN)
Nos dice que nuestra web no está usando un CDN, dentro de los más conocidos.
Si usamos uno propio, tendremos que ir a los ajustes de GTMetrix y agregarlo para que nos lo detecte.
Reduce DNS lookups
Este error nos indica que hacemos muchas peticiones externas y nos recomienda hacer menos.
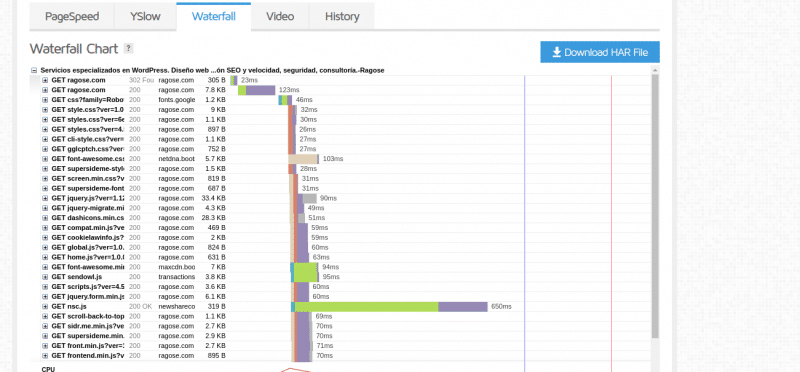
Pestaña Waterfall

La pestaña de Waterfall es de las más importantes y creo que es de las que menos se revisa.
Yo por lo menos estuve un tiempo al principio que no la revisaba y ahora es de las que más veo.
Aquí básicamente nos hace un listado de las peticiones que hace la web y el tiempo que tardan en cargar.
A mi por ejemplo en este análisis me sale que tengo un scripts que se llama nsc.js que tarda más de 650ms.
Osea que en teoría debería de eliminarlo, pero como es una función que necesito, por ahora la dejaré.
Si tienes algún script que esté ralentizando tu web, este es el sitio idóneo para buscarlo.
Pestaña Vídeo

En esta pestaña podemos ver a tiempo real como se realiza el análisis de la web, pero para ello deberás de activar esta opción desde el botón Enable Video and Re-test.
Yo personalmente la uso muy poco.
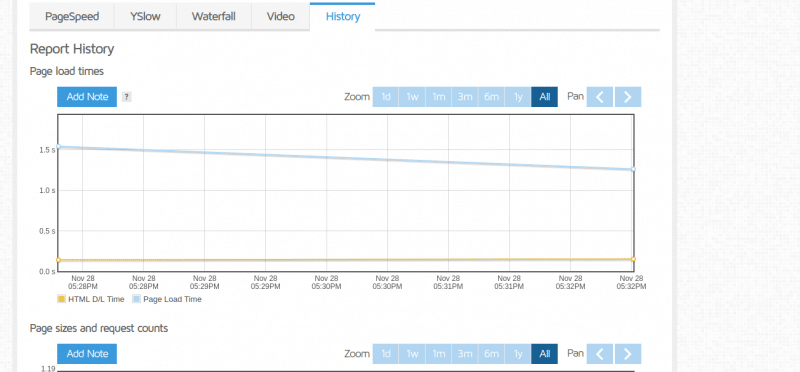
Pestaña History

Esta pestaña es muy interesante, dado que podremos ver como va avanzando la optimización de nuestra web.
Cada vez que haces alguna mejora y vuelves a hacer un análisis, aquí puedes ir viendo los resultados.
Te recomiendo que la vayas consultando de vez en cuando.
Consejos finales
Por un lado te recomiendo que hagas un análisis a la semana o al mes, ya depende de ti.
El motivo es porque en webs muy activas como blogs y foros, el contenido cambia mucho y puede que por ejemplo las nuevas imágenes no estén optimizadas.
Elige un servidor que esté cercano a tu país o al país donde tienes preferencia de visitas para saber cuanto tarda en cargar en este.
Haz análisis de diferentes páginas y no solo de la home.
Analiza por ejemplo el home, un post, una página, la página de contacto, etc.
Como puedes dejarlos guardados, siempre podrás revisarlos y ver como mejorar los tiempos.
Y sobre todo tómate en serio el tema de la velocidad, porque te afecta seriamente al SEO.
He visto páginas web que al pasar de 6 segundos de carga a menos de 3, han aumentado de visitas de una semana a otra.
Espero que te haya gustado esta guía.