Si quieres tener una web WordPress, necesitas el mejor page builder para WordPress.
Un page builders nos facilita mucho la tarea a la hora de construir nuestra web, pero este puede ralentizarla enormemente.
Por eso hay que saber bien elegir.
¿Qué debe tener mejor page builder de WordPress?
Te voy a explicar lo que para mí, debería de tener el mejor builder para WordPress.
El page builder debe ser ligero
Desde cargar poco CSS y JavaScript a consumir los mínimos recursos posibles.
Lamentablemente casi todos los builders cargan todos los scripts en todas las páginas donde se usan.
Por eso, igualmente debes de optimizar WordPress, como explico en mi libro WPO para WordPress o en WPOptimizers si también quieres tener soporte personalizado y aprender más sobre WordPress.
Con el builder debes construirlo casi todo
Ya que usas un builder o constructor en WordPress, qué menos que puedas hacer casi de todo.
Esto te da la ventaja de ahorrar un montón de plugins.
Lo malo es que en ese momento empezarás a depender de ese plugin para todo.
Pero si hay un error, será más sencillo detectarlo, que si usas muchos plugins para ello.
El mejor page builder para WordPress
He analizado los builders para WordPress más conocidos.
Ojo, los builders se actualizan constantemente y puede que esta información pueda variar.
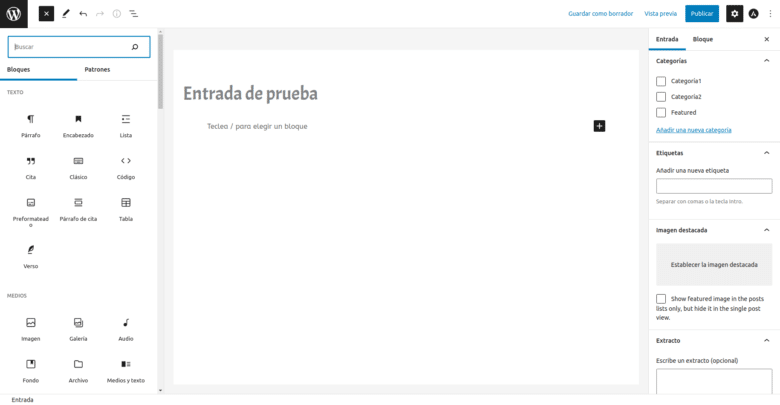
Gutenberg
Gutenberg es para mí el mejor builder para WordPress y el que uso en mi web.
Gutenberg está integrado en WordPress, así que es instalar y usar.
Recomiendo usar plugins como Spectra, para añadir bloques necesarios y que además permite desactivar los bloques que no se necesiten, lo que reduce el peso.

Oxygen
Oxygen es un builder muy usado.
La parte negativa es que deberás de crear toda la web con él, como cabecera, pie, plantillas de post, archivos, etc.
Es ideal para una web nueva, pero no para cambiar sólo de builder, porque tendrás que crearlo todo de nuevo.
También tendrás que instalar más plugins para formularios de contacto y otras cosas, así que al final sigues sumando más peticiones.

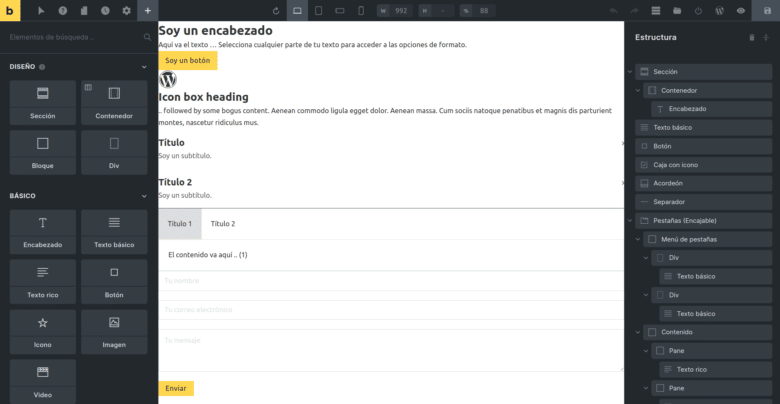
Bricks
Bricks es un builder similar a Oxygen.
A diferencia de Oxygen, carga todo el código aunque no lo esté usando.
Aun así, es un builder más que recomendado.

Elementor
Desde que Elementor salió al mercado ha sido un antes y un después en esto de diseñar webs.
Puedes crear absolutamente todo lo que quieras con él y además, incluye funciones como contenido personalizado, conexión con herramientas de email marketing, CRM, formularios y hasta webhooks.
No es el más rápido, pero sí el más completo, lo compensa con la cantidad de plugins que te ahorras.

Beaver Builder
Beaver Builder es un builder muy conocido y con muy buena fama.
Su rendimiento depende de los módulos que uses en la web, así que es bastante optimizado.
La verdad es que es un builder bastante bueno.

WPBakery
WPBakery es un builder muy conocido, aunque yo hace mucho que no lo he usado.
También tengo buenas referencias de quien lo usa, así que podríamos darlo por bueno.
Fusion builder
Fusion builder es el constructor que usa el tema Avada.
Si se usa de forma independiente puede ser interesante, pero no si se usa en temas pesados.
Visual Composer
Visual Composer fue el campeón durante mucho tiempo, puesto que no había otras opciones viables.
Personalmente le veo muchos problemas y es el builder que menos me gusta, porque al quitarlo, deja un montón de código de por medio.
Divi
Divi es un builder cada vez más usado y que aunque se consiguen webs rápidas con él, para nada lo catalogo como un builder rápido.
Es más, al trabajar con él, es el que más sensación de lentitud me ha dado, porque tarda en cargar el espacio de diseño.
Además, al eliminarlo lo deja todo lleno de códigos shortcodes, cosa nada agradable.
De todos los que analizo, sería el que menos recomendaría.
¿Cuál es para ti el mejor page builder para WordPress?
Te recomiendo usarlo junto a alguno de los mejores plugins para WordPress.
Espero que te haya sido de utilidad.