En esta guía te explico cómo optimizar WordPress al máximo para que mejores su velocidad, porque a día de hoy tener un sitio rápido no es una opción.
Debes preocuparte por la velocidad de tu web si quieres mejorar en muchos factores como ahora te explicaré.
¡Vamos con la guía!
¿Qué es el WPO de WordPress y para qué sirve?
El WPO en WordPress o Web Performance Optimization, son las tareas que realizas para mejorar la velocidad, porque necesitas un sitio rápido por varios motivos:
- La velocidad de carga web es un factor de posicionamiento SEO y Google penaliza los sitios lentos.
- Un sitio rápido vende más y un ejemplo es Amazon, que calculó que por cada segundo de carga de más, perdería 1.6 billones de Dólares en ventas en un año.
- Una web WordPress rápida no tendrá caídas y errores 502, con lo que evitará perder conversiones y tener penalizaciones SEO.
- Y por si fuera poco, tener tu web rápida te ahorrará dinero en hosting, al consumir menos recursos y en publicidad como Google Ads, puesto que mejora el precio.
En esta guía voy a enseñarte lo que tienes que saber para optimizar la velocidad de WordPress y hacer que sea ultra rápido.
Por cierto, usar Google AMP en WordPress no es hacer WPO.
Tampoco usar NitroPack en WordPress, porque no es una optimización nativa.
¿WordPress es lento?
A WordPress lo ralentiza un mal hosting o mal configurado, usar temas o plugins lentos, abusar de las fuentes, usar imágenes o vídeos pesados y los scripts externos.
Haz un test velocidad de carga a tu web WordPress
La primera tarea de toda optimización, es hacer un test de velocidad a tu web WordPress y te recomiendo que uses PageSpeed:
- Ve a PageSpeed.
- Pon la URL correcta de tu web.
- Pulsa en analizar.
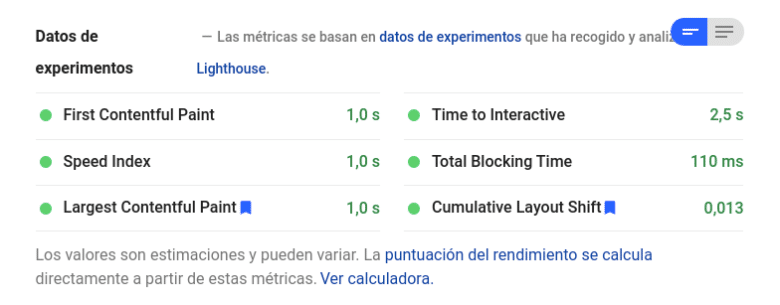
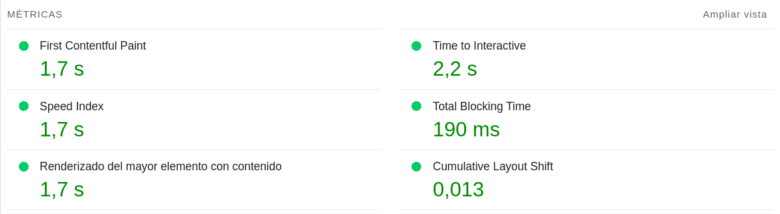
Ahora ya no sólo importa la velocidad, sino también la experiencia de página, así que te dirá:
- First Contentfull Paint: (FCP): Indica lo que tarda en cargar el primer componente web.
- Largest ContentFul Paint (LCP): Indica el tiempo de carga del objeto más grande (carga total).
- Cumulative Layout Shift (CLS): Te dice si tu web se carga sin cambios raros.

Elige el mejor hosting para WordPress
Si quieres hacer tu web ultrarrápida, lo primero que necesitas es el mejor hosting para WordPress.
Necesitas un hosting con discos SSD, compresión GZIP, HTTP2, últimas versiones de PHP y base de datos y suficiente memoria de PHP.
Mejores plugins para optimizar WordPress
Hay muchos plugins para optimizar WordPress, pero te dejo mis favoritos y que uso a día de hoy.
Por un lado, WP Rocket, para mí el mejor plugin de caché y optimización de CSS y JavaScript.
Para mejorar el rendimiento, uso Perfmatters.
Y para optimizar las imágenes, uso Imagify.
Optimiza los recursos de WordPress
Es muy importante optimizar los recursos de WordPress antes de optimizarlo.
Si no se hace, puede que hayas caídas a la hora de crear la caché y otras tareas.
Lo primero es eliminar plugins que no sirvan o tengan funciones duplicadas, que ya tengan otros plugins.
Después hay que actualizar WordPress, para tener las últimas versiones de temas y plugins, puesto que son más rápidas y seguras.
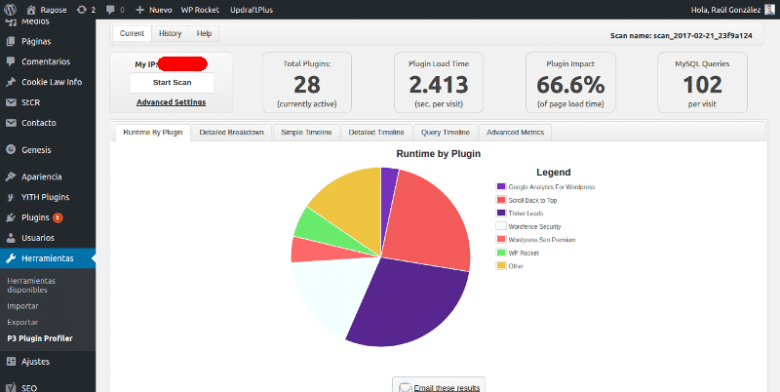
Si no has hecha nueva la web, deberás de detectar si hay tema o plugins lentos y esto se hace con el plugin P3 Plugin Performance Profiler, comprobando que ninguno de ellos consuma más de un 20% de recursos.

Optimiza la base de datos
Lo que más consume recursos de WordPress es la base de datos y es muy importante optimizar la base de datos de WordPress.
Desde revisiones, comentarios, datos temporales caducados, etc.
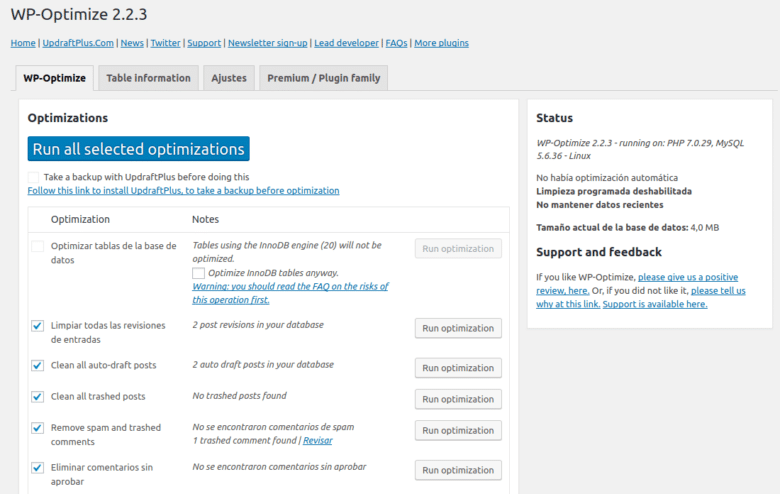
Puedes optimizarla con el plugin WP Optimize, limpiando lo que comento y programando el plugin para que lo haga automáticamente cada cierto tiempo.

Activa la caché en WordPress
Para tener un sitio rápido, hay que activar la caché, porque esta creará copias de tu web en HTML, que se servirán mucho más rápido.
De lo contrario, en cada visita se ejecutará el PHP, hará peticiones a la base de datos, lo que es mucho más lento y consume muchos recursos, sobr todo si tienes mucho tráfico.
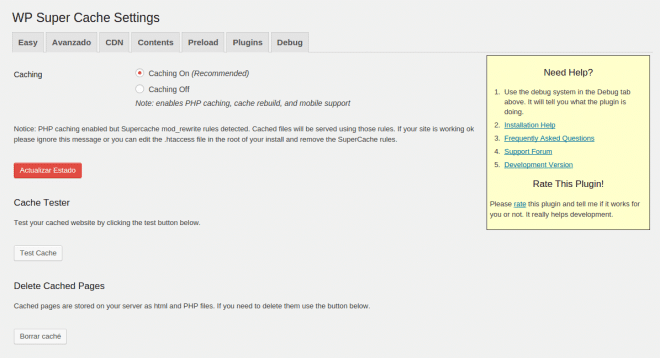
Si buscas el mejor plugin de caché y optimización, elige WP Rocket. Si sólo quieres un plugin de caché, usa WP Super Cache.
Simplemente instala el plugin de caché y activa la caché en sus ajustes.

Optimiza las imágenes de WordPress
Las imágenes ralentizan mucho y hay que optimizar las imágenes de WordPress.
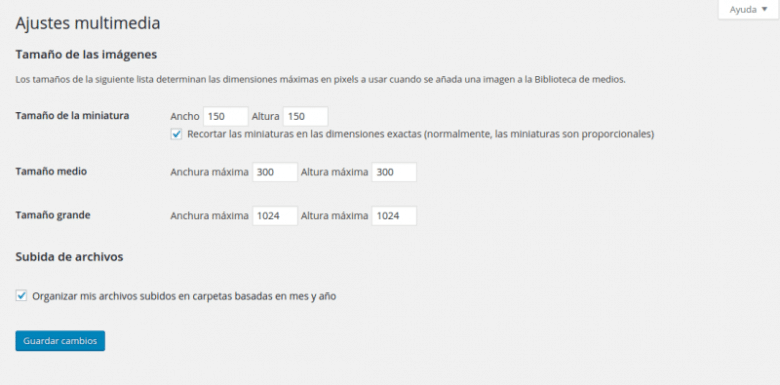
Las miniaturas de WordPress son básicamente unas copias de estas imágenes en otros tamaños.
Puedes configurar estos tamaños en Ajustes - Medios y después usarlos donde necesites.
Algunos temas y plugins también tienen miniaturas y debes de configurarlos en sus ajustes.

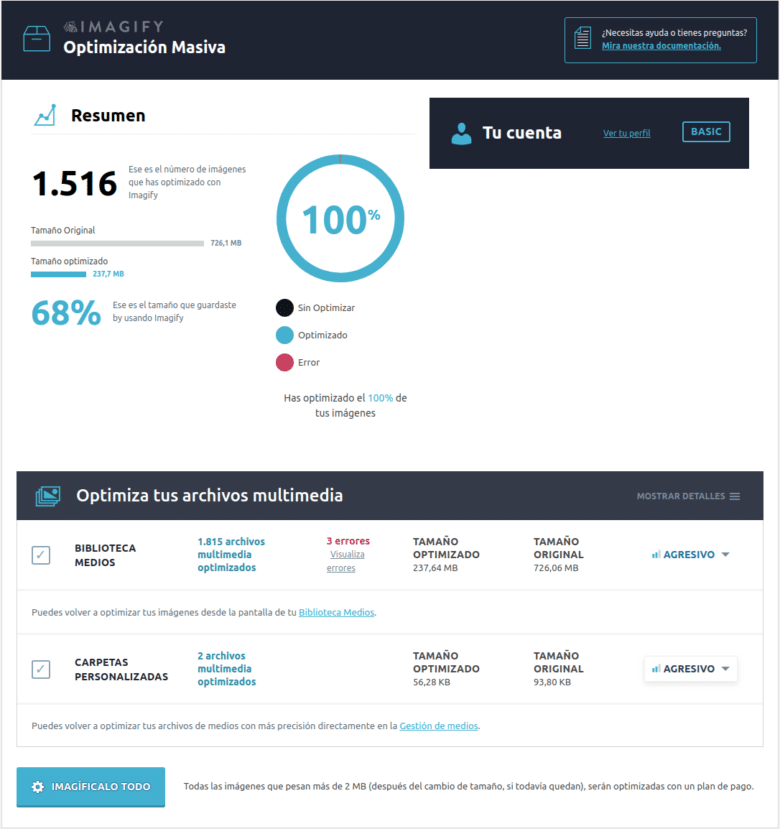
Para reducir el peso de las imágenes en WordPress, recomiendo usar un plugin de optimización de imágenes como Imagify o Smush.
Basta con instalar el plugin y además de que se optimizarán automáticamente las imágenes que se suban, pulsamos el botón de optimizar y se optimizarán las que ya están subidas.

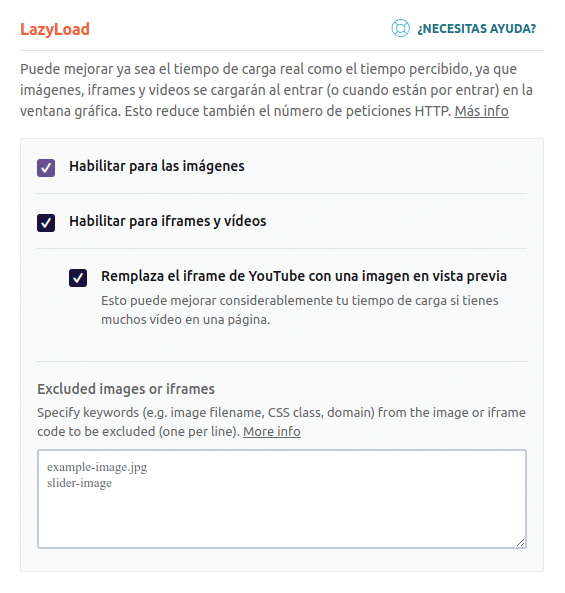
Una vez optimizadas las imágenes, hay que aplicar Lazy Load o carga diferida, para que las imágenes se cargue, sólo cuando el usuario las ve en pantalla, lo que reduce el peso de la web.
Esto se puede activar con plugins como WP Rocket o su plugin Lazy Load.

Optimiza los vídeos de WordPress
Es muy importante optimizar los vídeos de WordPress, porque son muy pesados y lentos, y las tareas dependerán de qué vídeos se usen.
Te dejo una guía de cómo optimizar los vídeos para una web WordPress.
Aunque dependiendo de cómo se carguen estos, habrá que hacer más tareas de optimización.
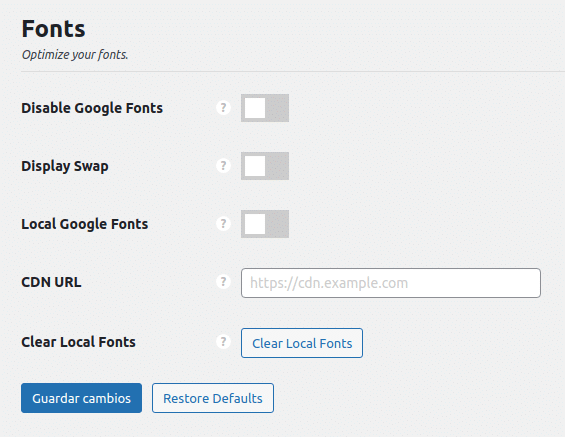
Optimiza las fuentes de WordPress
Una de las tareas más importantes es la de optimizar las fuentes de WordPress, puesto que suelen ser lentas y bloquean el navegador.
Lo recomendable es que las fuentes sean locales, porque son las más optimizadas.
Pero si son de Google Fonts, recomiendo usar plugins como Perfmatters, que las hará locales, aplicando swap para evitar que bloqueen el navegador y las precargará, para que sean más rápidas.

Optimiza el CSS de WordPress
Los temas y plugins cargan mucho CSS, así que es importante optimizar el CSS de WordPress.
Desde minificar el CSS para que sea más ligero, hasta optimizar la entrega de CSS, para que sólo se cargue el que se está usando.
Lo puedes hacer con plugins como WP Rocket.
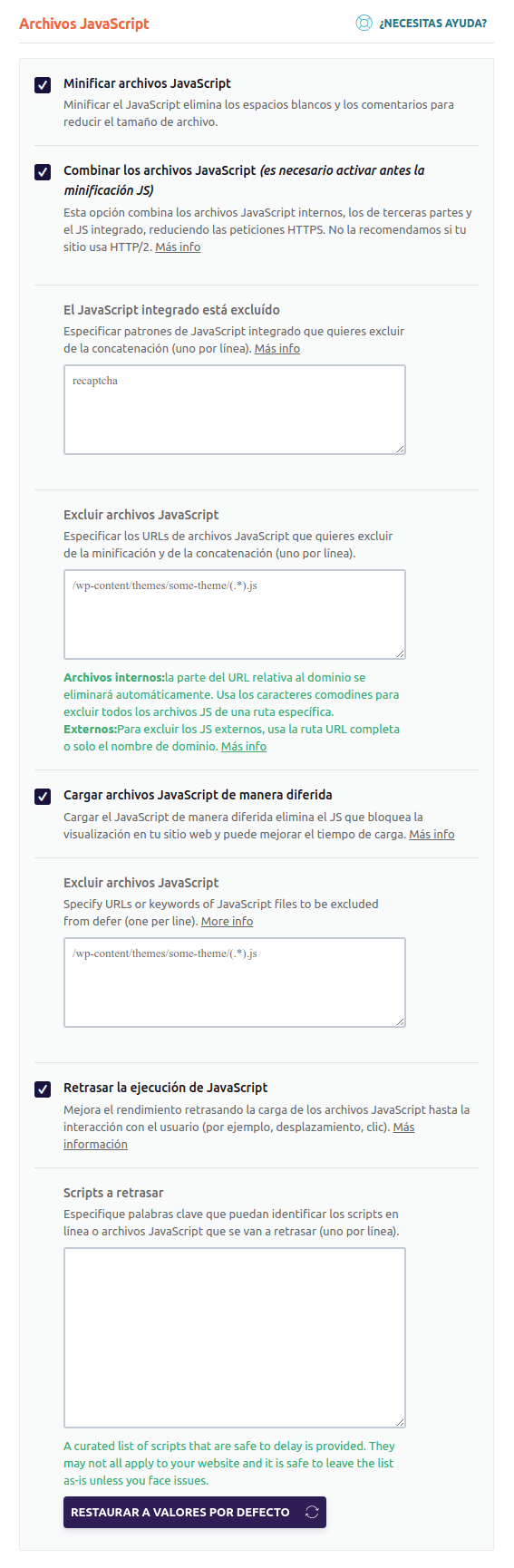
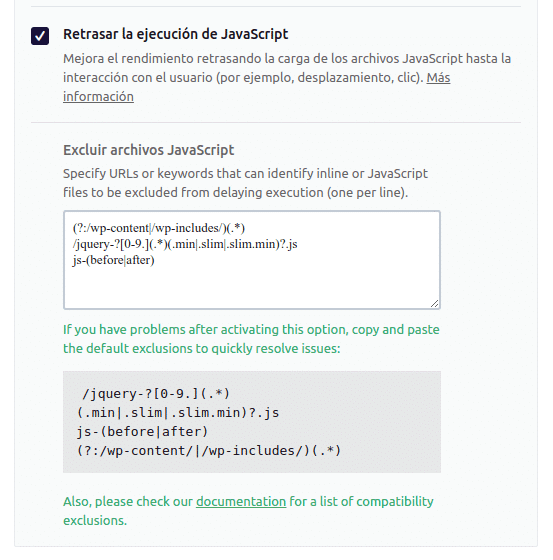
Optimiza el JavaScript de WordPress
Los temas y plugins cargan mucho JavaScript y es imprescindible optimizar el JavaScript de WordPress.
Por un lado, desactivar funciones que no se usen como los Emoji y desactivar el JS sin usar de temas y plugins y se puede hacer con el plugin Perfmatters.
También hay que optimiza el JavaScript y hacer lo mismo como minimizar, combinar y cargar el JavaScript de manera diferida, también con WP Rocket.

Los JavaScripts externos suelen ser lentos y ralentizan enormemente, por eso recomiendo optimizarlos.
Estos pueden ser de analítica como Google Analytics, de seguimiento como el píxel de Facebook, mapas como Google Maps o publicidad como Google AdSense.
La mayoría se solucionan retrasando la carga de JavaScript con plugins como WP Rocket, pero esto puede dar problemas según la web.

Optimiza WooCommerce
WooCommerce es un gran sistema para vender desde WordPress y yo mismo lo tengo instalado en mi web, pero como verás, no ralentiza.
Hay muchas tareas para hacer para optimizar WooCommerce.
Desde elegir un hosting adecuado, optimizar imágenes, fuentes, CSS, JS y demás, pero sobre todo hay que aplicar caché correctamente.

Optimiza Elementor
Si usas Elementor, seguramente veas que es pesado y que hay que optimizarlo.
Se le aplican las mismas optimizaciones que ves en esta guía, pero seguro que aprendes algo en mi guía de optimizar Elementor.
Optimiza Divi
Divi es un builder bastante pesado y aunque dispone de optimizaciones propias, se debe de optimizar igualmente.
También se le aplican las mismas optimizacones que a WordPress, aunque hay diferencias, como explico en mi guía de optimizar Divi.
Configura un CDN en WordPress
Un CDN o Content Distribution Network es un servicio que lo que hace es servir los archivos estáticos de tu sitio web de forma geolocalizada.
Desde los archivos de imagen, las hojas de estilo CSS y los scripts de Javascript JS.
Puedes aprender más sobre CDNs y un listado de los mejores, en mi guía de CDN en WordPress.
Yo suelo recomendar Cloudflare y para configurarlo es tan sencillo como:
- Date de alta gratis en CloudFlare.
- Escribe el dominio de tu blog y dale a siguiente.
- Copia los DNS y sustituye los de tu dominio por los de Cloudflare.
Ahora todo el tráfico de tu blog pasará por él y verás como tu blog carga más rápido y además ahorras recursos de tu hosting.
Optimiza las Core Web Vitals de WordPress
Las tareas de optimización mejoran la velocidad al máximo, pero si queremos la mejor nota en PageSpeed, hay que realizar tareas específicas para optimizar las Core Web Vitals en WordPress.
Estas tareas mejorarán el FCP, LCP, CLS, reducen el tiempo de ejecución de JavaScript y evitan encadenar solicitudes críticas.
Ojo, lo importante no es la nota de PageSpeed, sino las cifras de FCP (First Contentful Paint), LCP (Largest Contentful Paint) y CLS (Cumulative Layout Shift).