En esta guía aprenderás a optimizar fuentes en WordPress.
Por si no lo sabías, las fuentes suelen ralentizar considerablemente la web y hay que optimizarlas.
Bien por el número de peticiones, por el peso de las mismas y otros motivos.
Vamos.
Usa fuentes ligeras
Lo primero y más que obvio, es que deberías usar fuentes o tipografías ligeras.
Cuanto más peso tengan las fuentes, más lenta cargará tu web.
¿Y cómo saber el peso de una fuente? Pues muy sencillo.
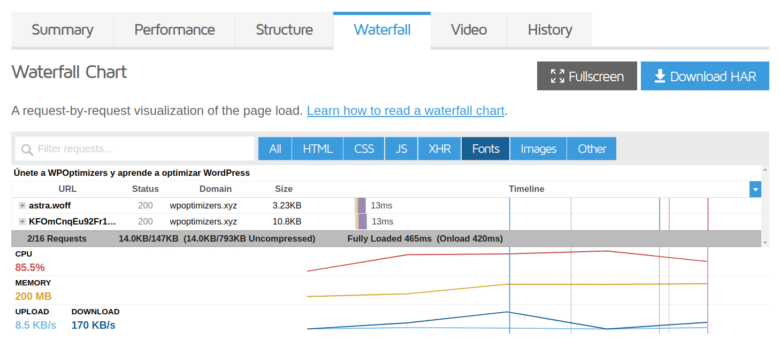
Analiza el gráfico de carga con herramientas como GTMetrix y su pestaña waterfall y mira cuánto carga cada petición de fuentes.

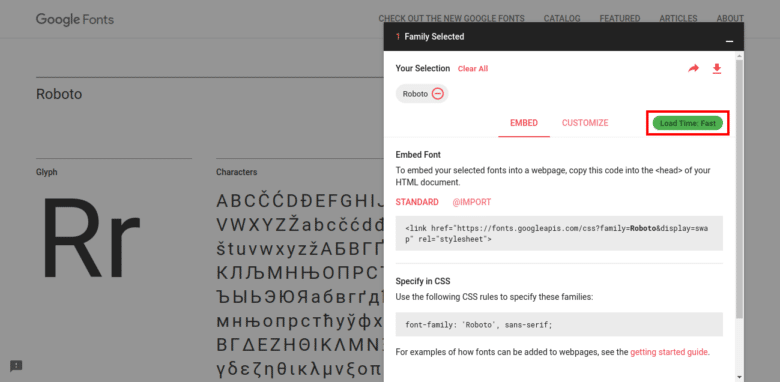
Y por otro, desde Google Fonts (Versión antigua), dado que son el conjunto de fuentes más usadas.
Al abrir el cuadro de la fuente, te indica si es rápida o no.
Simplemente puedes hacer caso a las indicaciones de Google o puedes bajar la fuente y comparar el peso.

Usa el número mínimo de fuentes
La mejor recomendación, es que uses el mínimo número de fuentes.
Como máximo 5 fuentes y si son menos, mejor.
¿Y por qué 5?
Pues fuente o tipografía 1 para el logo, aunque esta se puede sustituir por una imagen y ya te la ahorras.
Otra para las cabeceras y otra para el texto, más su versión en negrita y otra para itálica.
Unifica las peticiones de Google Fonts
En el caso de que uses fuentes de Google Fonts, seguramente tu web haga varias peticiones, una por cada fuente o variante.
¿Te imaginas usar 3 fuentes y cada una con 4 variantes? Serían 12 peticiones, cosa que suelo ver muy a menudo.
Para esto lo ideal es unificar las peticiones de Google Fonts en 1.
Precargar las peticiones DNS de las fuentes externas
Sólo en caso de seguir usando fuentes externas, deberías de precargar las peticiones DNS de las fuentes.
Con esta técnica lo que hacemos es que estas se cargan algo más rápido.
Preconecta el dominio de las fuentes externas
Si usas fuentes externas, deberías de preconectar el dominio de las fuentes.
Esto acelera su carga.
Optimiza Google Fonts
Aunque se unifiquen las peticiones de Google Fonts, se precarguen sus peticiones y se preconecte su dominio, lo mejor es optimizar Google Fonts.
Hay plugins que te permiten alojar Google Fonts de manera local, sin tener que hacer cambios en la web.
Aunque yo soy más partidario de alojarlas directamente en la web y no tener que estar con estas tareas.
Esto depende de muchos factores, como explico cómo optimizarlo paso a paso en mi libro WPO para WordPress o en WPOptimizers si también quieres tener soporte personalizado y aprender más sobre WordPress.
Aloja localmente las fuentes
Una gran solución es alojar localmente las fuentes.
Osea, que en vez de usar fuentes externas, usamos las que hemos subido a la web.
De esta forma, nos ahorramos hacer peticiones externas que ralentizan.
Lo ideal es hacerlo desde el principio cuando desarrollamos nuestra web, pero no siempre es posible.
Esta tarea puede ser sencilla o se puede complicar, según el tipo de web que tengas.
Optimiza la visualización de fuentes
Si has alojado las fuentes en local de manera correcta, lo ideal es mejorar la visualización de fuentes.
Es una función que lo que hace es cargar una fuente temporalmente, hasta que la fuente definitiva está disponible.
Ojo, esta tarea no es aplicable a las fuentes de iconos, puesto que no se pueden poner unos iconos temporales, para cargar los definitivos.
Usa un plugin de caché para cargar más rápido las fuentes
Usar un plugin de caché es una obligación, porque mejora mucho la carga de la web y con las fuentes pasa lo mismo.
Al cachear una URL, las fuentes también se cachean, con lo que son peticiones a la base de datos que se ahorra tu web.
Hay muchos plugins de caché para ello.
Minifica el CSS de las fuentes
Según qué tipo de fuentes uses y desde dónde las uses, seguramente carguen CSS.
Y este CSS ocupa más espacio y peso del recomendado y la solución es minificar el CSS de las fuentes, tarea que se hace al optimizar el CSS de WordPress.
Hay muchos plugins para ello, pero yo sigo recomendando WP Rocket para hacerlo.
Usa un CDN para servir a las fuentes
Una vez que ya tenemos todo lo anterior solucionado, lo ideal es usar un CDN para servir a las fuentes.
Un CDN es una red de distribución de contenido que tiene servidores repartidos por todo el mundo y sirve los archivos desde el servidor más cercano al usuario.
Al servir las fuentes desde un CDN, estas se cargarán mucho más rápido al usuario.
Optimiza Font Awesome
Si usas Font Awesome para las fuentes de iconos, también deberías de optimizar Font Awesome, porque es bastante pesado.
Desde saber qué fuentes cargas, eliminar peticiones duplicadas, hacer precargas, etc.
Usa iconos SVG
Lo mejor para optimizar las fuentes de iconos en WordPress, es usar iconos SVG.
Son mucho más ligeros que las fuentes de iconos y no bloquean el navegador.
Hay muchas formas de usarlas, con plugins, usando SVG externos y demás.
Conclusión
Como has podido ver, hay muchas tareas a la hora de optimizar fuentes en WordPress, que son necesarias para optimizar WordPress.
Realizar unas u otras tareas, dependerá del tipo de web que tengas, tus conocimientos y otros factores.

