Te explico cómo optimizar el LCP de WordPress o Larguest ContentFull Paint, es una cifra de las Core Web Vitals que indica el tiempo de carga del contenido más grande de la web.
Cualquier contenido como imágenes, vídeos, texto y demás, que se cargue ATF o Above The Fold, que básicamente es la parte de la web que se ve sin hacer scroll.
Esta parte ATF es la que debes de optimizar al máximo, puesto que es la primera que se ve al cargar la web y es el tiempo de carga que deberías de tener en cuenta.
Aprende lo que necesitas saber para optimizar el LCP en WordPress.
¿Cómo analizar el LCP de WordPress?
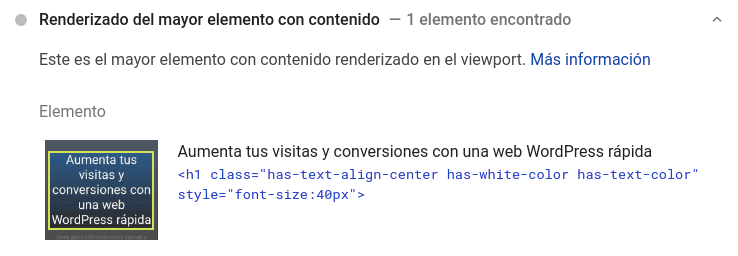
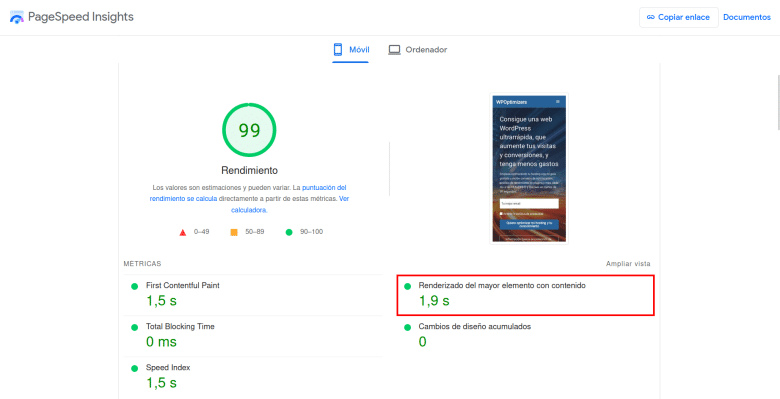
Puedes analizar el LCP de WordPress con PageSpeed, porque te dirá qué archivos son los que afectan.

Métricas LCP recomendadas para móvil
Para que tengas una idea, las cifras recomendadas para móvil son:
- Buena: 2.5 segundos o menos.
- Necesita mejora: Entre 2.5 y 4 segundos.
- Mala: Más de 4 segundos.

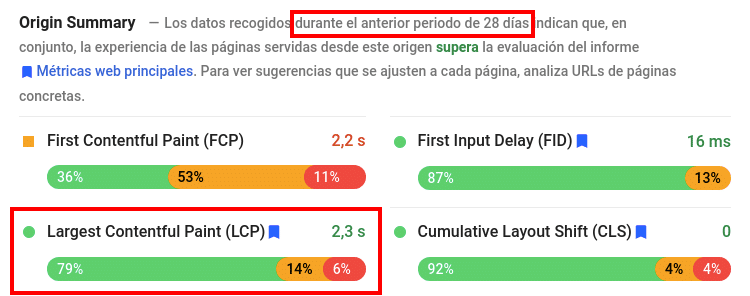
Recuerda que lo que muestra PageSpeed sobre el LCP en el Origin Summary es eso, un historial de los últimos 28 días, así que no es la métrica actual de la web.

¿Qué errores da el LCP?
Los errores que da el LCP, más allá de lo que indica PageSpeed, los puedes ver en Search Console.
Esta herramienta, además de darte recomendaciones sobre SEO, te los da sobre la experiencia de usuario de tu página, que a fin de cuentas también es un factor de posicionamiento.
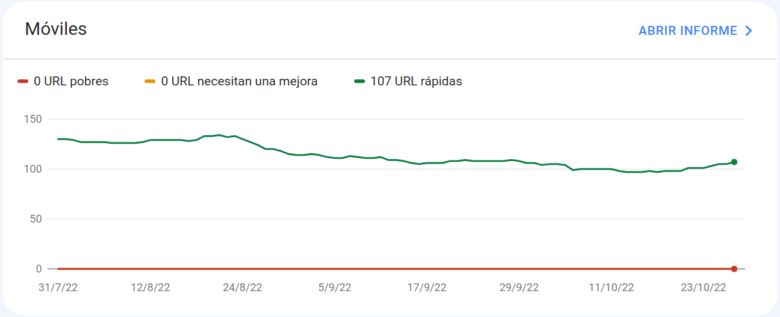
Puedes ver si tu web tiene errores de LCP yendo a Search Console - Mejoras - Métricas web principales y haciendo clic en el informe móviles u ordenador.
Si hay URLs pobres o URLs que necesitan una mejora, seguro que tienes algún aviso.

¿Cómo optimizar el LCP de WordPress?
Te explico cómo optimizar el LCP en WordPress, porque no es cosa de una tarea, sino de muchas, algunas generales e indispensables y otras específicas.
Todas estas tareas las explico paso a paso y resolviendo sus problemas en mi libro WPO para WordPress o en WPOptimizers si también quieres tener soporte personalizado y aprender más sobre WordPress.
Un buen hosting mejora el LCP
Es muy importante tener un hosting de calidad, porque acelera la carga de todo lo que afecta al LCP.
Discos SSD, compresión de texto, HTTP2 y más.
Optimiza las imágenes para LCP
Debes de optimizar imágenes en WordPress, para que estas se carguen lo más rápido posible.
Desde especificar el ancho y alto, porque si no se especifica, lo que hace que el navegador tarde más en calcular el espacio requerido para las mismas, lo que aumenta el tiempo de carga de estas imágenes y consecuentemente el LCP.
También debes de reducir el peso al máximo, para que estas se carguen lo más rápido posible.
Y convertir las imágenes en WebP.
Optimiza los vídeos para LCP
Para los vídeos se aplican las mismas reglas que para las imágenes.
Especificar el ancho y alto, reducir el peso de los vídeos y que sean en formato MP4 o incluso WebM o cargarlos mediante Vimeo, que carga vídeos muy ligeros.
Optimiza las fuentes para LCP
Para optimizar las fuentes para LCP, hay que usar fuentes ligeras y 5 fuentes como máximo.
Y a poder ser, que sean fuentes locales, puesto que serán mucho más rápidas que las externas.
Optimiza el CSS para LCP
Aunque optimizar el CSS es importante para todo.
Lo más importante es minificar el CSS para que pese menos y después optimizar la entrega de CSS.
Estas tareas mejoran el código que se carga en la parte Above The Fold.
También ayuda a minimizar el trabajo del hilo principal de WordPress.
Optimiza el JavaScript para LCP
Como hay mucho JavaScript que se carga Above The Fold, hay que optimizarlo.
Desde minificar el JavaScript para que pese poco, hasta cargar el JavaScript de manera diferida.
Usa un CDN
El CDN hará que los archivos estáticos se carguen más rápido desde la localización más cercana al público objetivo.
Esto evita tiempos de carga extras, para todo lo que haya en la parte ATF.
¡Optimiza el LCP en WordPress!
Como has podido ver, optimizar el LCP en WordPress requiere primero aplicar muchas tareas y después algunas específicas para ello.
Espero que esta guía te sea de utilidad para optimizar las Core Web Vitals en WordPress.