En esta guía te voy a explicar cómo evitar cargas útiles de red de gran tamaño en WordPress.
Si quieres una web WordPress rápida, esta debe de pesar lo menos posible.
Vamos a ello.
¿Cómo medir las cargas de red de gran tamaño de WordPress?
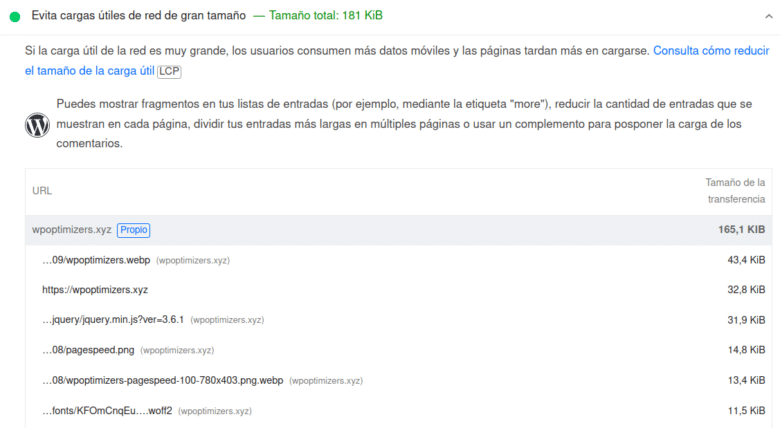
Para medir las cargas de gran tamaño de WordPress, es tan sencillo como hacerlo con PageSpeed.
PageSpeed da error si la web pesa más de 5.000 KB o 5 MB.
Piensa que el tamaño medio de una página web es entre 1.700 y 1.900 KB o 1.7 MB o 1.9 MB.
Mi web sólo pesa 180 KB.

Cómo evitar cargas útiles de red de gran tamaño en WordPress
Te explico todo lo que reduce el peso de WordPress, lo que reduce la carga de útiles de gran tamaño.
Realizar las siguientes tareas es tan sencillo como activar unas casillas en plugins.
Pero son tareas que suelen dar problemas de visualización o rendimiento.
Optimiza tu hosting WordPress
Si quieres reducir el peso, necesitas un hosting optimizado.
Lo que más afecta al peso es la compresión GZIP, la que reduce el peso de la web en un 80%.
También la caché del navegador, porque almacena los archivos en su caché, lo que hace que no se tengan que descargar de nuevo.
Echa un vistazo a mi guía del mejor hosting para WordPress.
Optimiza el DOM
El DOM es cada componente HTML de la web, así que cuanto menos DOM, más ligera es la web.
Elimina contenido que no se use, que puedes analizar con mapas de calor.
Reduce el número de entradas o productos mostrados por página.
Paginar los comentarios también puede ser útil para reducir el peso.
Optimiza las imágenes
Si quieres una web ligera debes de optimizar las imágenes.
Comprime las imágenes para que estas pesen lo menos posible, que puedes ver paso a paso en mi guía de optimizar imágenes en WordPress.
Usa imágenes WebP, puesto que son un formato mucho más ligero que el resto y además son compatibles con buena calidad y transparencias y yo las creo con el plugin Imagify.
Activa la carga diferida de imágenes para que estas no se carguen hasta que el usuario llegue a ellas, lo que reduce aún más el peso de la web.
Optimiza el CSS y JavaScript
Minifica el CSS y JavaScript, para que se elimine del código lo que sólo se usa para desarrollo, como comentarios, saltos de línea y espacios.
Elimina el CSS sin usar, puesto que el 95% del código CSS que carga WordPress no se usa. Puedes hacerlo con plugins como WP Rocket que es el que uso yo, LiteSpeed o Autoptimize.
Aplaza la carga de los scripts externos, de esta forma sólo se cargarán cuando el usuario interactúe con la web, lo que reduce mucho el peso.
Evita cargas de red de gran tamaño en WordPress
No es que sea un problema crítico para optimizar las Core Web Vitals en WordPress, pero es un problema que puede ralentizar mucho la web.
Espero que te sea de utilidad.