En esta guía te voy a explicar cómo optimizar WordPress para móviles.
A día de hoy, hay muchas webs que reciben la mayoría de tráfico desde dispositivos móviles.
Y claro, si desde estos cargan lentas, pues estás perdiendo visitas e ingresos, puesto que la velocidad es un factor de posicionamiento SEO, además de importante para la conversión.
Yo optimizo al máximo la versión móvil de mi web y te recomiendo que hagas lo mismo.

Cómo optimizar WordPress para móviles
Analiza tu tráfico móvil
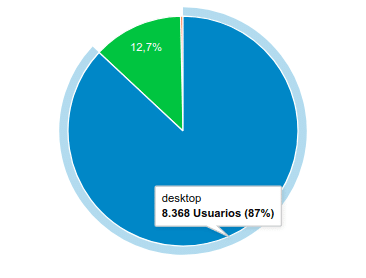
Lo primero es analizar el tráfico móvil.
Yo antes pensaba que si tenías poco tráfico móvil, no valía la pena la optimización, pero desde que Google sacó su mobile-first indexing, toma la versión móvil para posicionar las webs, así que sí, hay que optimizar para móviles.
Si tienes Google Analytics, es tan sencillo como ir a Audiencia - Dispositivos móviles - Visión general.

Analiza tu web desde dispositivos móviles
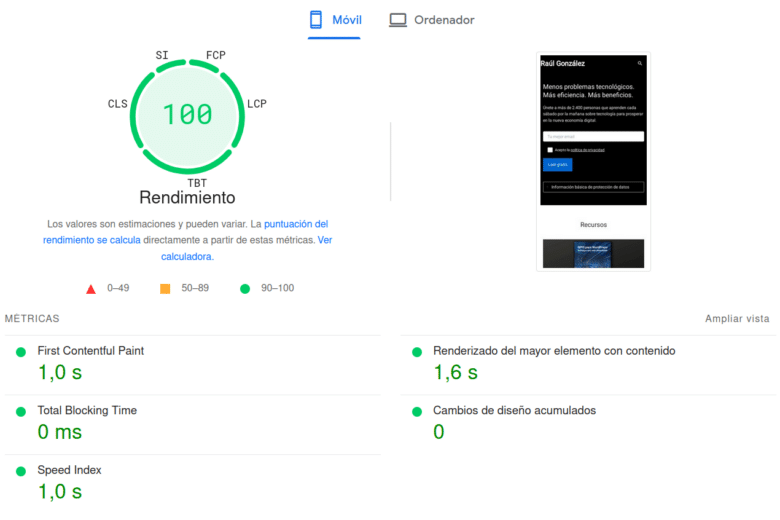
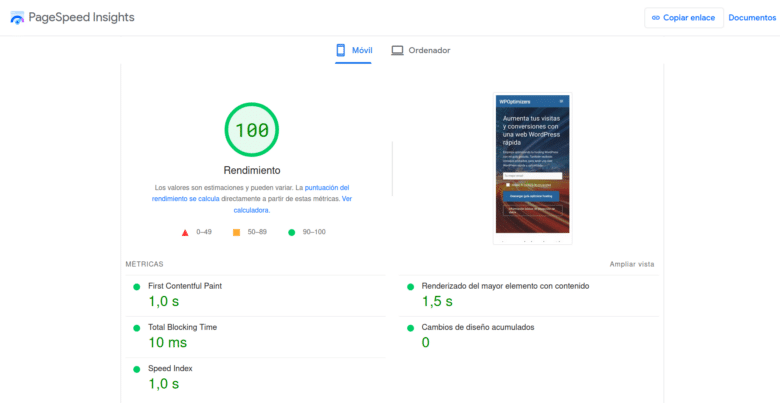
La tarea más importante de todas, es analizar tu web desde dispositivos móviles y tienes varias opciones, con sus ventajas y desventajas.
PageSpeed es la herramienta más usada, puesto que da recomendaciones específicas para móviles.

También puedes usar el inspector del navegador, pero por un lado tienes el mismo problema de la localización y por otro, debes tener conocimientos para saber qué mejorar.
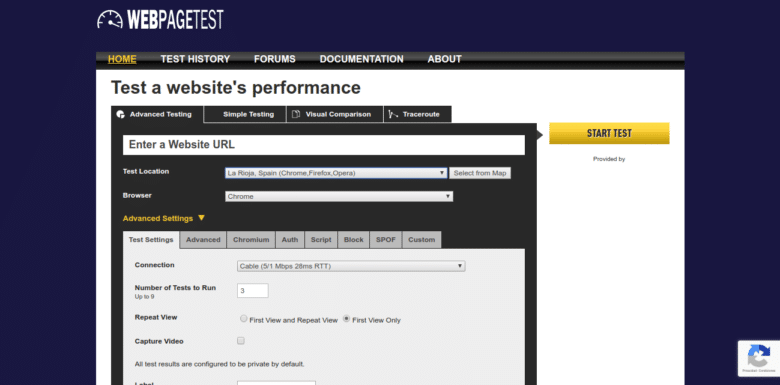
Otra opción es usar la herramienta Webpagetest, que esta sí que te deja elegir muchos parámetros.

¿Usar Google AMP para los móviles?
Cuando hablo de mejorar la carga para móviles, me refiero a la web original.
Usar Google AMP tiene sus ventajas, como la visibilidad que te da en ciertos productos de Google como el buscador o Google Discover.
Pero debes saber, que igualmente necesitas un sitio rápido, puesto que este se le cargará a los usuarios que no usen móviles, incluso a algunos que sí los usen.
Además, te recuerdo que Google analiza tu web original para el mobile-first-indexing.
Contrata un hosting rápido
Toda casa necesita unos buenos cimientos y si quieres que tu web sea rápida en móviles, necesitas un hosting de calidad.
Hay muchas tecnologías que debe tener como por ejemplo buena localización, discos SSD, compresión GZIP, HTTP2, PHP 7 y más.
Usa un tema responsivo y ligero
Lo primero y más obvio, es que tu web use un tema responsivo, o sea, que se adapte a dispositivos móviles.
No te sirve de nada tener un sitio rápido, si la web no se ve bien en móviles.
Y de paso, que este tema sea ligero, porque de lo contrario, tu web irá muy lenta.
No uses un builder o usa uno ligero
Un builder o constructor, es una herramienta fantástica para crear tu web, sin tener conocimientos de programación.
El problema de eso, es que como uses uno que sea muy pesado, cargará demasiado código y tu web será lenta.
Usa Gutenberg si no necesitas un diseño muy logrado, porque este es el más rápido por ahora.
Usa Elementor si te da igual que la web pese un poco más, pero quieres que hacer de todo y que sea sencillo de usar.
Además, Elementor te permite mostrar diferentes contenidos, según el dispositivo, cosa interesante para móviles.
La caché es la mejor amiga del tráfico móvil
No importa si tu web es una web corporativa, un blog, un ecommerce o una mezcla de todos, debes de cachear tu web.
O sea, usar un plugin que haga copias estáticas de tu web, que se servirán mucho más rápido en dispositivos móviles.
De lo contrario, cada vez que un usuario acceda a tu web, esta tendrá que ejecutar el PHP y cargar datos de la base de datos, que la hará más lenta.
Optimiza imágenes y vídeos para móviles
Un error muy común es cargar el mismo contenidos en todos los dispositivos.
Si usas una imagen o vídeo por ejemplo tiene un tamaño de 1000px y estos los cargas en un móvil con un ancho de 500px, lo estas sobre cargando.
Por eso deberías de usar diferentes tamaños, según el dispositivo que uses.
Esto lo puedes hacer con builders como Elementor.
Por ejemplo, eliges que en escritorio se cargue un imagen de 1000px y en la versión móvil otra de 300px.
Optimiza JavaScript para móviles
Una cosa que debes tener clara, es que si el tema o plugins son lentos, más lenta será tu web en móviles.
Básicamente porque estos cargan muchos archivos JavaScript, cosa que ralentiza tu web.
No se trata de usar un tema básico o menos plugins, mi web ahora mismo tiene más de 40 plugins.
Se trata por un lado de usar los mejores temas y plugins para todo lo que necesitas y que carguen el mínimo número de archivos.
Y después, optimizarlos mediante técnicas como la minificación, combinación y otras.
Usa un CDN para mejorar la carga en móviles
Te aconsejo tener presente el uso de un CDN, para mejorar la carga en móviles.
Un CDN es un servicio que se encargará de servir lo archivos estáticos de tu web como imágenes, CSS, JS, etc.
Aunque tu web esté alojada en el país de tu público objetivo, hay muchas ventajas para usarlo, como el ahorro de recursos en el hosting.
Pero en la carga en móviles, esto la acelera mucho más, aunque esto obviamente depende de otros factores.
Conclusión
Como has visto, optimizar WordPress para móviles es una tarea que tiene bastante trabajo.
WordPress no es lento, pero lo ralentizamos con lo que le ponemos, así que debemos de optimizar WordPress.
Espero que esta guía te ayude a hacer más rápida tu web.

