En esta guía voy a explicarte las ventajas de usar el mejor plugin de caché gratuito para WordPress, WP Super Cache.
Como instalarlo, configurarlo y dejarlo listo.
Cuando termines de leerla, tu WordPress volará más que nunca.
¿Qué es la caché?
Supongo que habrás odio hablar de la caché por aquí y por allá y a lo mejor no sabes exactamente lo que es.
Digamos que la caché es un modo en el que se entrega una información, pero que ya estaba almacenada y no se le ha pedido a la fuente original.
¿Mejor?
¿A que no?
Pues pongamos un ejemplo muy claro.
Cuando tu entras a una página web sin caché, esa página se le pide al servidor.
El servidor se encarga de entregar la web con sus imágenes y todo lo que tenga esa página.
El problema de ésto es que si entra una persona no pasa nada.
Pero...
¿Y si entran 50 al mismo tiempo?
¿WordPress necesita caché?
WordPress es estupendo, es lo mejor para crear páginas web.
Pero también tiene lo suyo y es que es un poco pesado.
Aunque uses las mejores y más rápidas plantillas como uso yo y dediques tiempo por ejemplo a optimizar imágenes para la web.
Así que hay que ayudarlo a que cargue un poco más rápido.
Primero optimizarlo y después instalar un plugin de caché y asunto arreglado.
¿Qué hace un plugin de cache?
Un plugin de caché lo que hace es hacer una copia de cada página de tu sitio web y servir esa copia al visitante.
O sea que en vez de pedirla al servidor y que éste la tenga que crear de nuevo, envían esa copia y el servidor se quita mucho trabajo de encima.
Y además ganamos velocidad de carga y es muy bueno tanto para tus visitantes como para Google que lo te agradecerá.
¿Por qué WP Super Cache?
Desde que uso WordPress, he probado varios de los plugins que se puedan usar para caché y me decanté por Super Caché.
El motivo es porque es bastante ligero comparado con otros.
Está muy guay ésto de tener un plugin con muchas opciones de configuración.
Pero no caemos en la cuenta de que ésto hace que el plugin puede llegar a ser muy pesado.
O sea que metes un plugin para aligerar la web y éste la acelera por un lado y la ralentiza por otro.
Así que yo os recomiendo WP Super Cache.
Vaya es de los que recomiendo en mi listado de los mejores plugins para optimizar WordPress.
Lo primero, instalarlo
Supongo que ésto sabes hacerlo.
Aún así te lo explico.
Te vas al menú de administración de tu WordPress, pulsas en Plugins - Añadir nuevo.
Busca WP Super Cache, haz clic en instalar y lo activas.
También puedes hacerlo desde la web de WordPress.org.
Ahora toca configurarlo

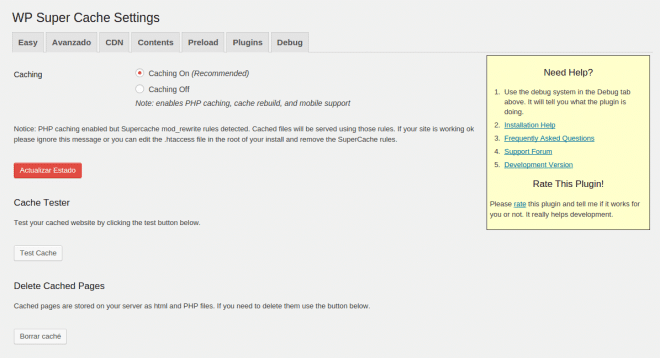
Así que nos vamos a Ajustes - WP Super cache.
Lo abrimos y nos encontramos la imagen de arriba.
Lo primero que debemos hacer es activarlo así que pulsamos en Caching on y guardamos los cambios.
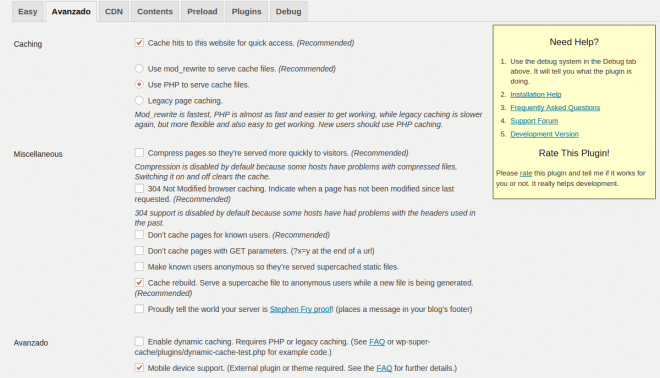
Una vez activado, nos vamos al apartado Avanzado que tenemos que hacer unas cosillas.

Activa las mismas casillas que ves en la imagen:
- Cache hits to this website for quick access para activar una mejora.
- Use mod_rewrite to serve cache files para que use el modulo del servidor como método de compresión.
- Compress pages so they’re served more quickly to visitors para que comprima las páginas.
- Don’t cache pages for known users para que no cachee páginas de usuarios. Es importante para cuando estás haciendo modificaciones o incluso cuando publicas algo, que puedas ver los resultados.
- Cache rebuild. Serve a supercache file to anonymous users while a new file is being generated para que sirva unos archivos mientras crea los nuevos.
- Mobile device support vendrá activada de serie, pero sino la activas para la compatibilidad con móviles.
Más abajo vienen otras opciones para que ajustar el tiempo de cacheo, si queremos que no nos cachee algo, pero personalmente prefiero que se encargue de todo y los ajustes que trae me parecen correctos.

Pues nada, guardamos los cambios con el botón Actualizar estado y justo debajo saldrá un botón que pone Actualizar reglas mod_rewrite. Pulsadlo para que las reglas se guarden en vuestro archivo htaccess.
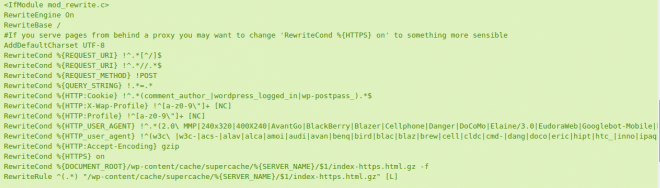
Entonces veréis una ventana verde con las nuevas reglas. Pues ya está listo para funcionar en perfectas condiciones.
Pero nosotros seguimos.
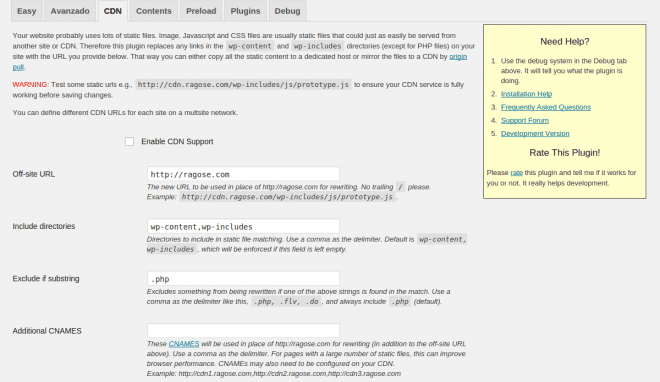
CDN
Un CDN es una red de entrega de contenido que entrega tus archivos por ti.
Los archivos que suelen pesar más son las imágenes, los scripts de javascript, los CSS y algo que otro más. Así que usando éste tipo de servicios, nuestros archivos se copian por todo el mundo y se sirven del servidor más cercano al visitante.
Cuando usamos un CDN lo que hacemos es que nuestra web sirve los archivos que ejecuta el servidor y el resto lo sirven los otros servidores. Si nos visita alguien de América y usamos un CDN, éste va a entregar los demás archivos y así la web se carga mucho más rápido.
Otra gente suele usar un subdominio para entregar éstos archivos. Pero siguen saliendo del mismo servidor haciendo uso de los recursos.
Aunque es una buena forma de acelerar tu web.
Para configrarlo es sencillo, aunque un poco engorroso si no lo entiendes.

Para usar ésto, primero debes de haberte dado de alta en algún servicio de CDN.
Lo primero es activarlo en Enable CDN.
Después debemos crear un Cname en nuestro dominio. Es simplemente crearlo apuntándolo a la url del servicio de CDN contratado. Puedes crearlo al estilo cnd.miweb.com o static.miweb.om o lo que se te ocurra de nombre.
Después lo pones en Off-site URL y todos los archivos se cargaran desde ahí si están dentro de wp-content, o wp-includes.
Si por ejemplo tienes una carpeta en tu hosting donde cargues otro tipo de imágenes o scripts, debes escribirla aquí separándola con una coma.
Guardas los cambios y listo, ya tienes tu CDN configurado.
Si en vez de un CDN externo, prefieres usar tu propio servidor, crea varios subdominios o cnames al estilo cdn1.miweb.com, cdn2.miweb..com...
Todos apuntando a la raíz donde se encuentra tu web.
No crees un CDN cdn1.miweb.com y lo apuntes a /public_html/cdn1/.
Apúntalos a donde tienes tu web, normalmente en /public_html/
Una vez creados e incluidos en el plugin, tu web se cargará del mismo servidor, pero en descargas paralelas en vez de una sola.
Una imagen se cogerá de cdn1, la otra de cdn2 y así, pero simultáneamente.
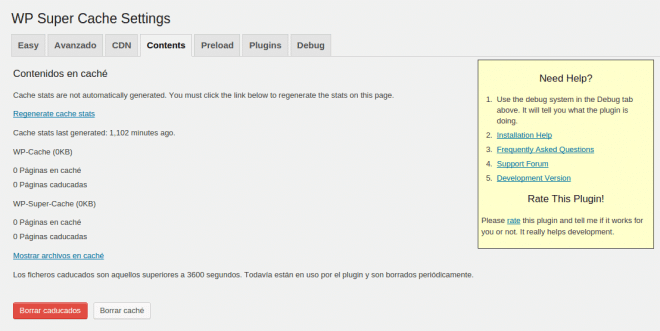
Contents

En éste apartado podemos ver las páginas de nuestra web que están cacheadas.
Básicamente nos servirá para borra la caché si hacemos cambios en algún sitio. Si por ejemplo tienes que modificar algo en la página principal, cuando lo hagas, bórrala de aquí para que se vuelva a generar.
Si pulsas en Regenerate cache stats, se actualizarán los datos y verás los archivos cacheados. y si pinchas en Mostrar archivos en cache, los verás todos y podrás borrarlos independientemente.
Ésto es mejor de éste modo porque así la cache no se tiene que regenerar de nuevo cada vez que modifiques algo.
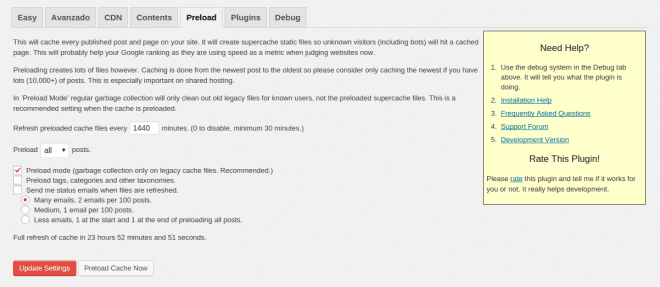
Preload
Hasta el momento, la caché que estábamos creando era cuando alguien entraba en nuestra web, se creaba para el siguiente visitante.
Ésto está bien por un lado, pero por otro no estamos alcanzando la velocidad idónea de un sistema de caché.
¿Solución?
Crear la caché antes de servir nada.
Con el preload lo que hacemos es que el plugin empiece a crear la cache antes de nada y después sirva éstos archivos cacheados.
- La web cargará antes para los visitantes.
- Google nos recompensará porque nuestra web carga antes.
- Tendremos una bajada de recursos en nuestro hosting, aunque primero tiene que trabajar para crearla.

Así que lo vamos a configurar del siguiente modo:
Introducimos un tiempo en el que se realizará la precarga. O sea cada cuanto tiempo debe de volver a crear la caché.
Yo he puesto 1440 minutos que es un día para no agobiar el hosting y además que tampoco actualizo la web cada hora. Si usas un vps u otro servidor potente, a lo mejor te interesa ponerlo en menos tiempo.
Activamos Preload mode y en mi caso he dejado lo demás porque no me interesa saber como está el estado de la cache.
Pues listo, nos indicará el tiempo que tardará en crearla. A mi me indica 10 minutos, pero puede ser más según el número de páginas que tengas en tu web.
Y debajo pone el tiempo que queda para volver a crearla de nuevo. Unas 23 horas y algo.
Pluging y debug
Lo demás son unos extras para debug y unas funciones que puedes usar.
Yo directamente no lo uso. Es más, lo miré por encima y he pasado.
Conclusión
Pues nada, ya tienes tu sistema de caché funcionando en tu WordPress con WP Super Cache.
Cuando pase un tiempo y sigas creando contenido y gracias a que tu web irá más rápida, Google te irá premiando.
Y tendrás a tus visitantes contentos que no se irán a ningún sitio porque la web vaya lenta.
También te aviso que yo ahora uso WP Rocket, que es mucho más completo, aunque sea de pago y te recomiendo leer mi comparativa WP Rocket VS WP Super Cache.